Documentation
Welcome to your no-fluff, dev-friendly project management tool.This app is designed for solo web developers who want a simple, efficient way to manage their projects — without all the unnecessary complexity.
Getting Started
Create Your Free Account
To use the app, you need to create a free account. No credit card required — just your email, username, and password. Once you're logged in, you're ready to start building.
Workflow
The Concept
JustDevApp was built to make managing app or website projects easy.
You create a project that represents your product, then add Pages — each one representing a different screen.
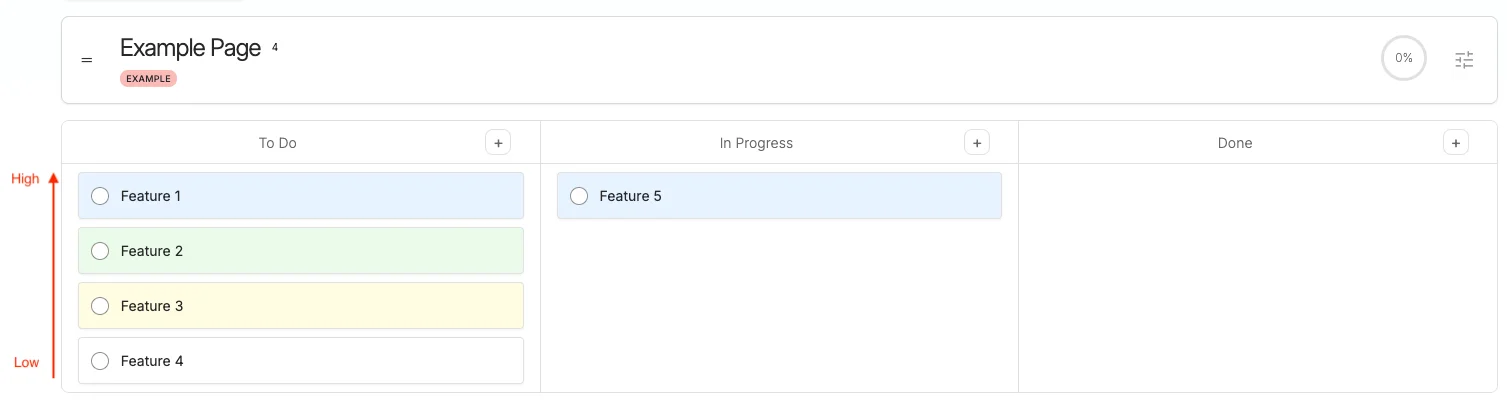
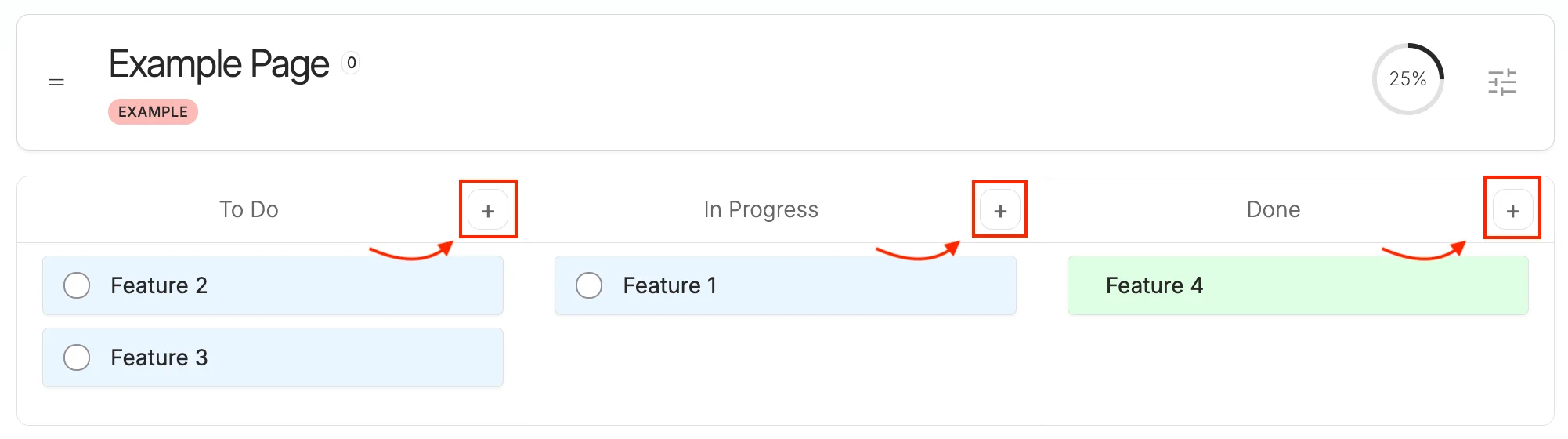
On each Page, you’ll use a Kanban board to sort Features by their status:

This gives you a clear, visual understanding of what’s happening and what needs attention.
Prioritize your tasks
To organize your project as efficiently as possible, you have two main options.
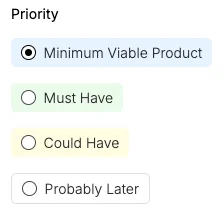
First, you can prioritize each feature using the MoSCoW method. This method has been customized to better fit development needs, keeping the categories Must Have, Could Have, and Probably Later, while also adding Minimum Viable Product (MVP). In my opinion, this makes the process clearer and simpler, making it easier to assign the right priority to each feature.

Second, you can prioritize Features directly within each column.
The higher a Feature appears in the column, the more important it is.

It’s a simple approach that gives you full control over your project priorities.
Projects
What is a project?
On JustDevApp, a project represents any product you're working on — like a website or an app. You can manage multiple projects under your account, organize tasks, and track your progress easily.
Create a Project
Go to the "Projects" page and click the Create Project button. Give your project a name, description, and optionally set a start date.

Hit Create, and you're good to go!
Edit a Project
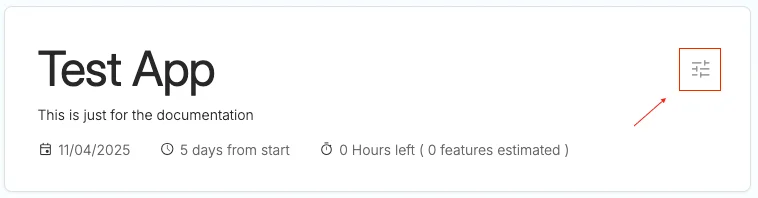
To edit a project, open the project page and click the Edit button in the header. You can update the project name, description, and start date.

Statistics
Project Overview
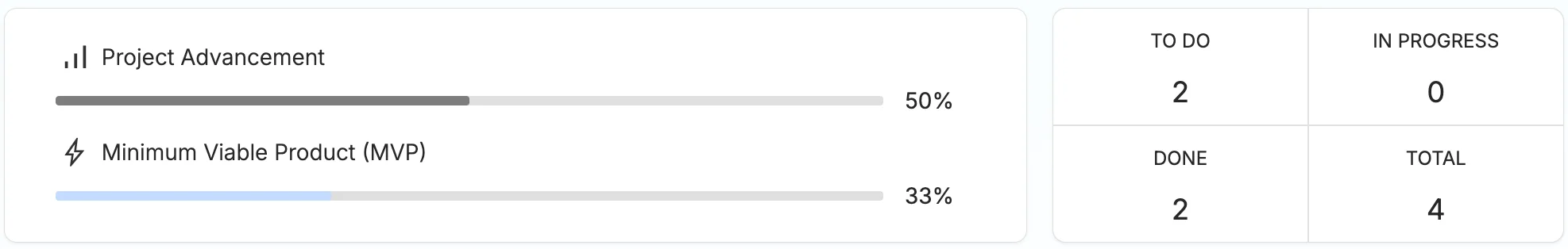
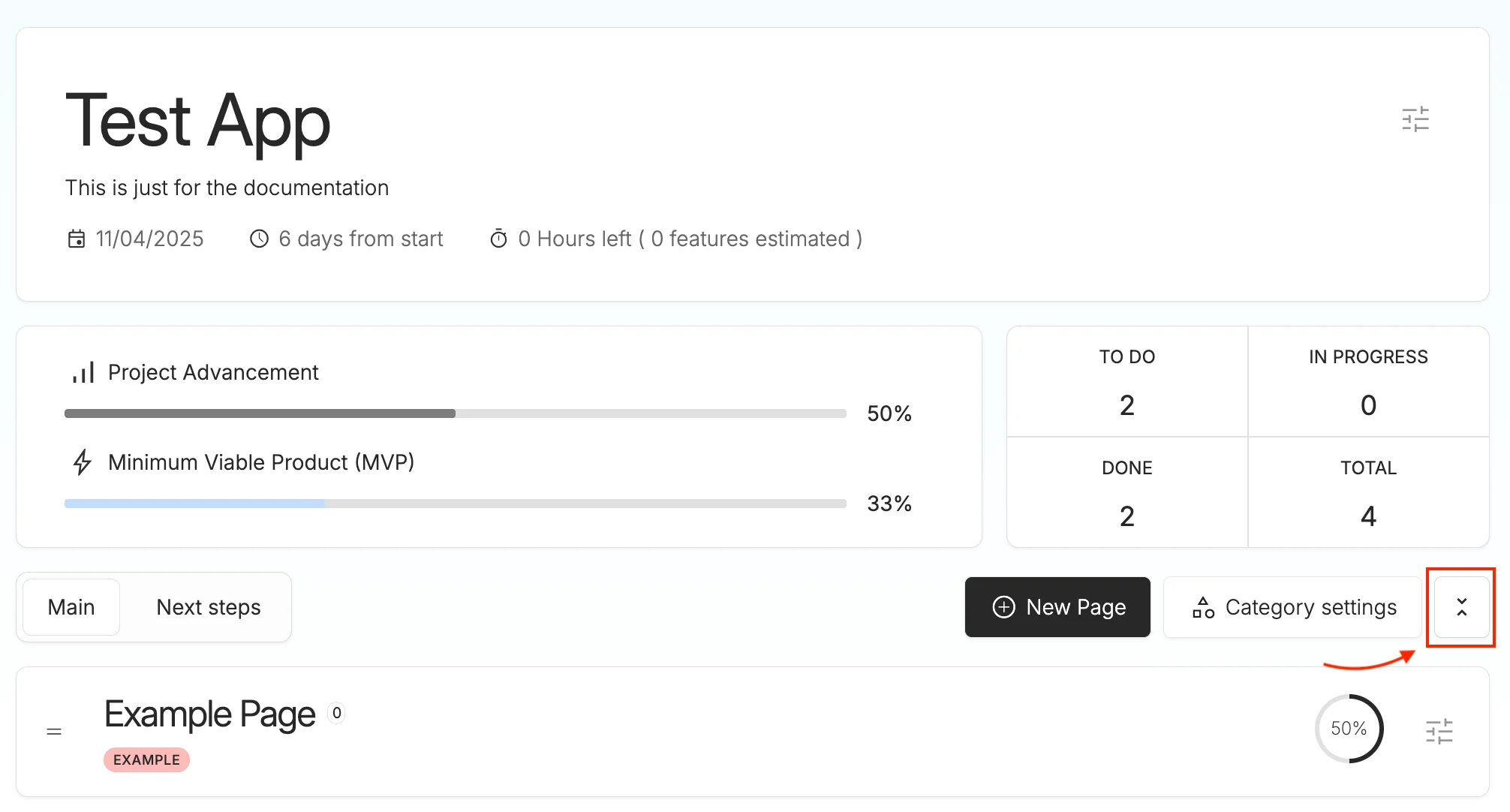
On the left side of the Stats section, you’ll find overall project progress and MVP progress — which includes all "Must Have" features.
On the right, you’ll see the number of features in each status, plus a total feature count.
 Page Progress
Page Progress
Each page header displays a circular progress bar showing how much work is done on that page.

Time Management
Introduction
Time is an important aspect of project management. In this app, you have the option to estimate the time required for each feature. However, if you choose not to set any estimated time, related time information will simply not be displayed.
As with the rest of the app, the time management feature is intentionally kept simple. You can estimate the amount of time you plan to spend working on a feature, helping you better understand the scope and duration of your work.
Estimated time data is visible both on individual pages and on the overall project dashboard.
Setting Estimated Time on a Feature
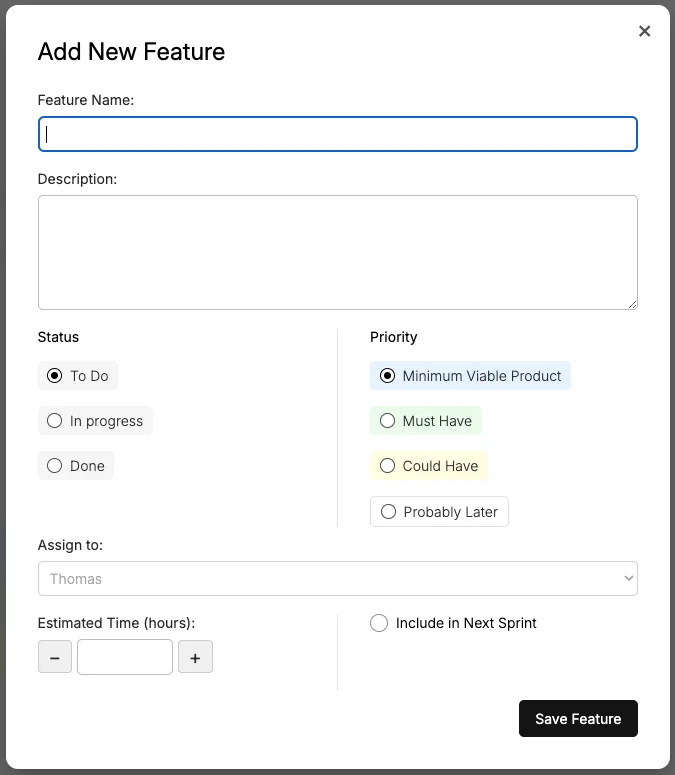
You can add an "Estimated Time" to any feature during its creation or editing process.

Simply enter the estimated number of hours and save the feature.
Project Estimated Time Overview
In the project header, you’ll find a summary labeled "General Estimated Time." This section will only appear if at least one feature has an estimated time greater than zero.

Here, you’ll see the total estimated time for the project and the number of features that include time estimates. Please note: only features that are not marked as "Done" are included in this total, since completed features are no longer relevant for time tracking.
Estimated Time on Pages
Each page also displays a badge showing time estimates. This badge includes both the total estimated time and the number of features with a time estimate, relative to the total number of features on the page.

Pages
Create a Page
You can create as many pages as you need.

For every page, you can:
- Set the page name
- Add a description
- Assign a category
Edit a Page
Click the settings button on the right of any page to edit its details.

Delete a Page
In the edit modal, you’ll find a Delete button at the bottom left.
Note: Deleting a page is permanent.

Collapse / Expand Pages
Use the button at the top right of the Pages section to collapse or expand all pages — for smoother navigation.

Reorder Pages
You can reorder pages to make your project flow more intuitive and meaningful to you.

Features
What is a Feature?
Features are the building blocks of your pages. They can be tasks, enhancements, bug fixes — anything that needs doing.
Example (for a Login Page):
- Create login form
- Add validation
- Implement Google login
- Handle errors
Add a Feature
Click the appropriate status button (To Do, In Progress, or Done) to add a feature to that column.


You can provide:
- Feature name
- Description (optional)
- Status
- Priority (using the MoSCoW method)
- Estimated time to complete
- “For Next” checkbox — mark it to focus on it next
Edit / Delete a Feature
Double-click a feature to open its details. From there, you can update or delete it.
Be careful — deleting a feature is permanent.

Move Features
Use drag-and-drop to move features between columns or pages. Customize your board to match your process.
Categories
Add a Category
Categories help you stay organized. You can assign a category to multiple pages.
You’ll find the category input in the page edit modal.

Edit / Delete a Category
Click Manage Categories at the top right of the Pages section. You can rename or recolor categories — or delete them.

Subscription
JustDevApp is free to use — with a limit of 35 features per project.
Want more? Upgrade to Premium for unlimited features on every project.
Subscription Details
Subscriptions are monthly and can be cancelled anytime. You’ll retain full access until the end of your billing period.
Manage your subscription anytime from your Account Settings.
Still Have Questions ?
Contact
If you still have questions, feel free to contact us. I will be more than happy to help you out.
That’s It!
We hope this doc was helpful and that you enjoy using JustDevApp.
Wishing you success and many exciting projects ahead!
— Thomas